Context
Overview
Collaborated with the product team to research, design and implement new Isomer web templates. These templates were designed to address growing user demands for more flexibility and customization on their Isomer sites.

What Is Isomer
Isomer is a content management system that enables government agencies to create websites using customizable templates, similar to commercial tools like Wix or Squarespace.

How Isomer website templates work
The Situation
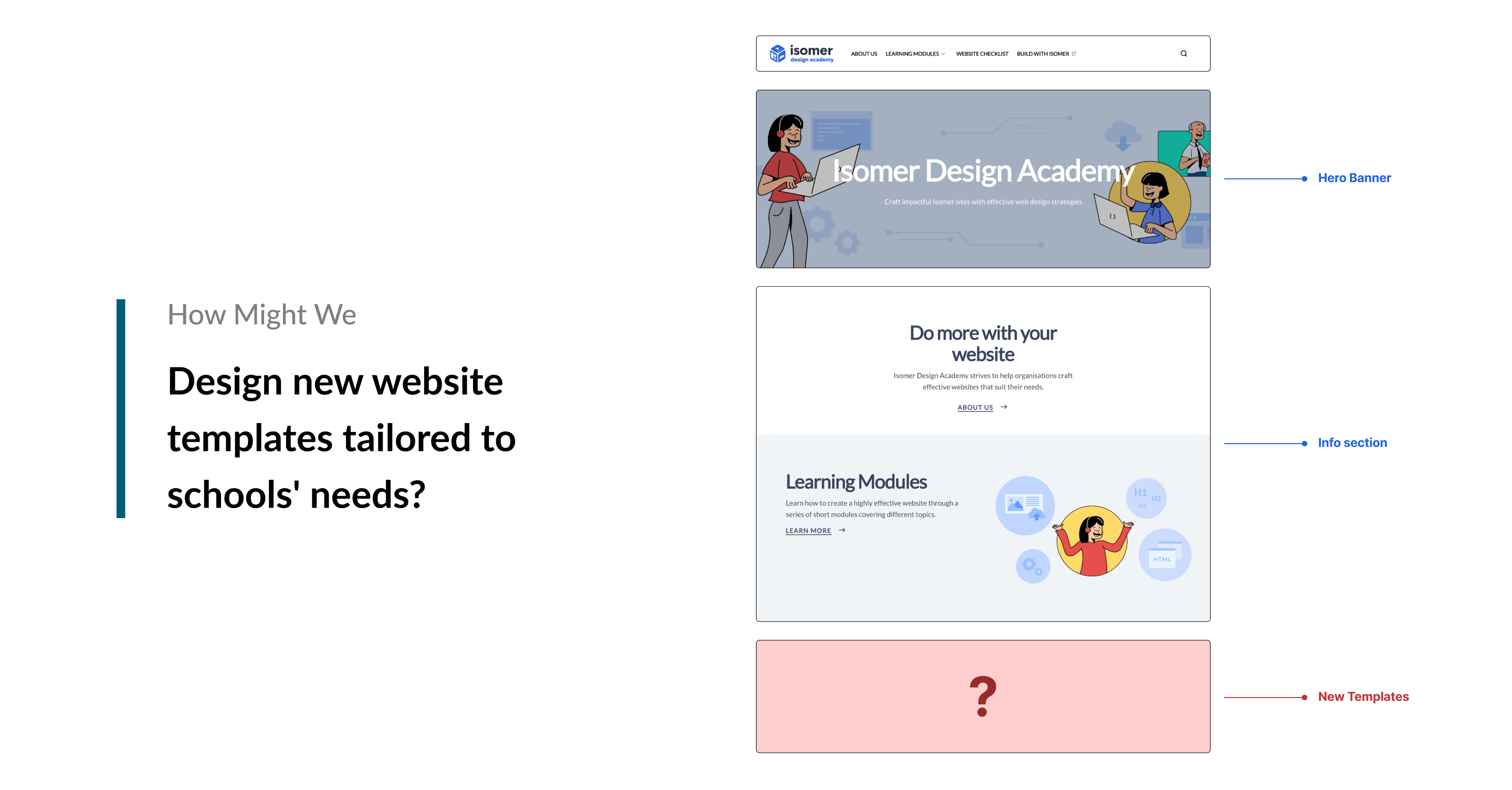
The team needed to optimize Isomer to accommodate the influx of public schools using the platform, as the existing website templates were inadequate for their needs.

Research Objectives
We needed to understand how schools utilize their websites and what features they require to identify the necessary templates to add.

The Research
Task Outline
We divided the project into five stages: the first three focused on research, including user interviews and conducting workshops. The final two involved designing new templates and hosting internal critique sessions.

Interview Synthesis
Drawing from previous interviews with school parents, we reviewed the recordings to tag and identify common themes in their expectations for a school website.

Looking through prior interview recordings and collating insights on a FigJam board
After reviewing the interviews, we organized the key themes mentioned by parents into three primary insights.

Co-Creation Workshop
In the next phase, we held co-creation workshops, inviting administrators from over 30 schools that were onboarding onto Isomer. The workshops provided insights into why users request specific features and fostered further discussions about their needs.

Results of the co-creation workshop
Previously, we faced challenges with user feedback, which was often vague, such as requests for a more visual website. The workshop addressed this through exploratory activities such as:
1. Sketching their ideal school website on paper
2. Voting on each other's favourite ideas
3. Proposing “must have” and "good to have" features
After the workshops, we grouped our findings into key themes, such as the suggested website templates and key user needs.

Grouping workshop findings into themes
Template Exploration
Next, we examined various websites to identify commonly used elements, such as card types or carousels.

Popular elements across websites
We categorized our findings into key template themes. An interesting finding was that a common element like cards can have many variations, as illustrated above.
Research Conclusion
Based on our research, we discovered that school users prioritized functionality over aesthetics. Therefore, the new templates needed to:
Enable users to better showcase and organize their content
Offer greater flexibility for customizing homepages according to their specific needs
By addressing these needs, we also improve the overall user experience for site visitors, making it easier for them to find information and navigate the website.
Design
Proposed Templates
Based on our research, we identified five key website templates and will focus on three of them in this case study.

Templates to be worked on
Cards
Allowing users to add cards to their website significantly increases flexibility in presenting content. When designing card options, we focused on three key considerations:
1. Optional images
For activities like showcasing sports clubs, images add valuable context. However, for other use cases, like informational links, images might distract from the main content.
2. Customizable quantity
Users can select the number of cards needed, avoiding the need to compromise on their content to fit our template.
3. Accessibility
Ensured the templates worked seamlessly on both mobile and desktop, avoiding overly clickable cards to reduce accidental taps, especially on mobile devices.
1. Optional images
For activities like showcasing sports clubs, images add valuable context. However, for other use cases, like informational links, images might distract from the main content.
2. Customizable quantity
Users can select the number of cards needed, avoiding the need to compromise on their content to fit our template.
3. Accessibility
Ensured the templates worked seamlessly on both mobile and desktop, avoiding overly clickable cards to reduce accidental taps, especially on mobile devices.

Card template example
An example of how users improved their Isomer sites with the new templates.

Current info layout (left), Proposed improvements with cards (right)
Info-columns
We then focused on the info-columns template, designed to help users organize text-based content into structured columns. This template is ideal for presenting multiple sub-points within a single theme, such as outlining school values.
Objectives:
- Provide flexibility for organizing text in a vertical layout
- Allow users to present sub-points without excessive visual clutter
Objectives:
- Provide flexibility for organizing text in a vertical layout
- Allow users to present sub-points without excessive visual clutter

Info-column example
Tables
Many schools need to display timely information (e.g. announcements) on their websites. However, most rely on plain text lists that lack visual hierarchy, making it hard to highlight key details effectively.

How our users currently format their announcements
Our objective for the table design was to clearly distinguish vital information by separating it into two columns. This approach allows users to quickly scan for key details they need.

New table template (left), Example of how it is used (right)
The example below demonstrates a "Before" and "After" comparison, highlighting the effectiveness of the table template in presenting information.

Current layout (left), New layout with tables (right)
Template Responsiveness
Finally, we prioritized responsiveness across all templates to ensure they function and remain accessible on various screen sizes and devices.

Info-column template across various breakpoints
Review
Finally, we conducted a design critique session to present our research and final designs. This session assessed the engineering feasibility of our proposals, helping the team prioritize features based on available resources.

Snippets of our design critique session
Conclusion
Key Takeaways
🛠 Exposure to different research techniques
I have utilised various research techniques tailored to each situation, enabling me to polish my research skills and leveraging on them to inform the final design.
👩🏻 Being adaptive in the design process
This task has provided me with a deeper understanding of the design process, which differs significantly from what I learned through theoretical coursework.
👥 Learning about accessibility
I have gained valuable knowledge about the importance of accessibility and the design considerations necessary to cater to users with varying skill levels.
I have utilised various research techniques tailored to each situation, enabling me to polish my research skills and leveraging on them to inform the final design.
👩🏻 Being adaptive in the design process
This task has provided me with a deeper understanding of the design process, which differs significantly from what I learned through theoretical coursework.
👥 Learning about accessibility
I have gained valuable knowledge about the importance of accessibility and the design considerations necessary to cater to users with varying skill levels.
